Franco Frattaroli
Front-End Developer
Proyectos

Calculadora de plazo fijo
Proyecto que calcula la tasa de interes compuesto para un plazo fijo.

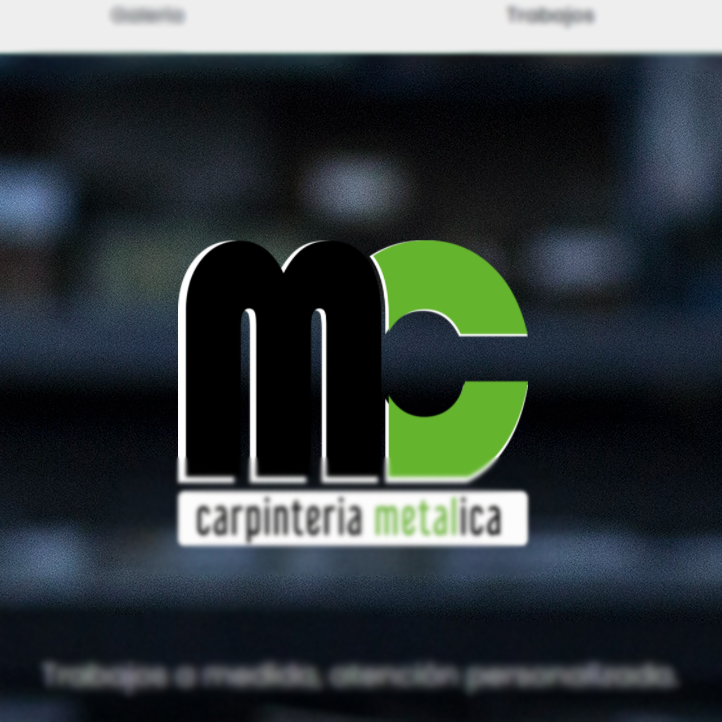
Sitio Web para una Herrería
Proyecto real desarrollado para un cliente que solicitó una Landing Page y posicionamiento SEO.

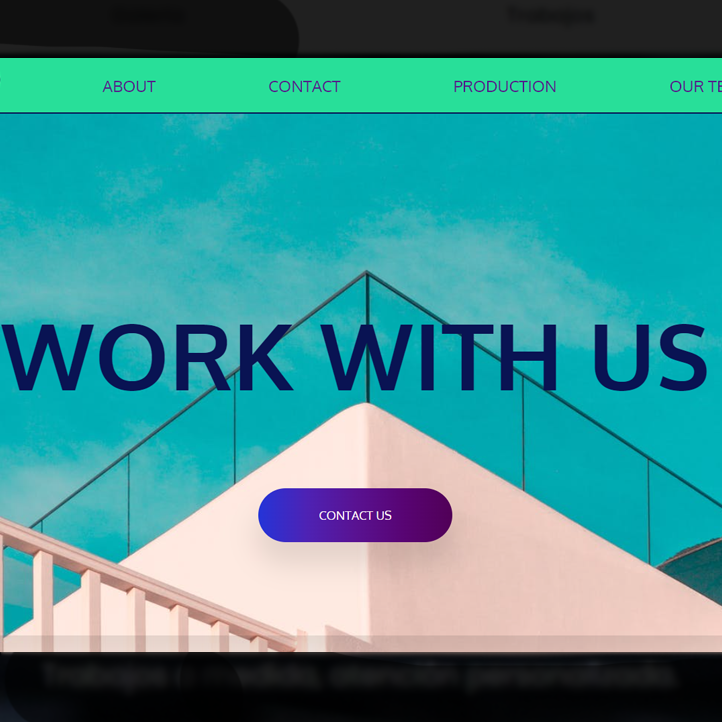
Test para entrevista
Sitio web basado en asignatura que consistia crear un real state ficticio teniendo en cuenta gustos de un cliente real.

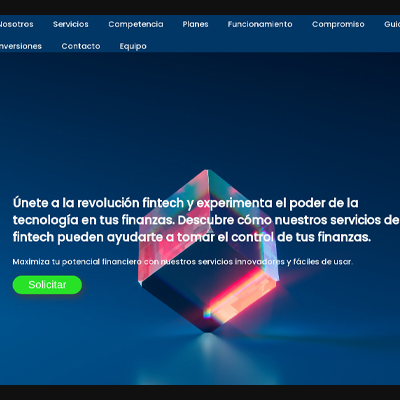
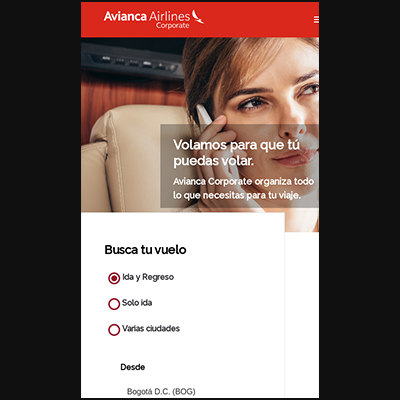
Prueba tecnica para entrevista
Crear una web referida a una fintech.

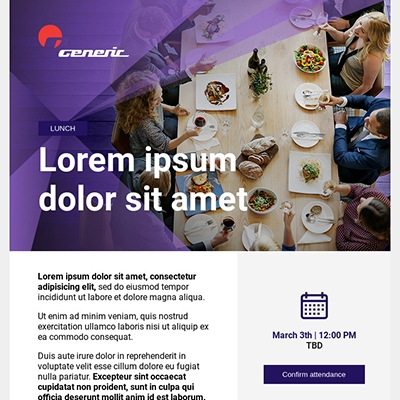
Maquetacion de newsletter
Simulación de newsletter, maquetacion de un newsletter para una prueba tecnica solicitada.

Maquetacion prueba tecnica
Maquetación para una prueba tecnica.

Countdown Mundial Qatar 2022 hecho con JavaScript
Cuenta regresiva hacía el Mundial de Futbol Qatar 2022.

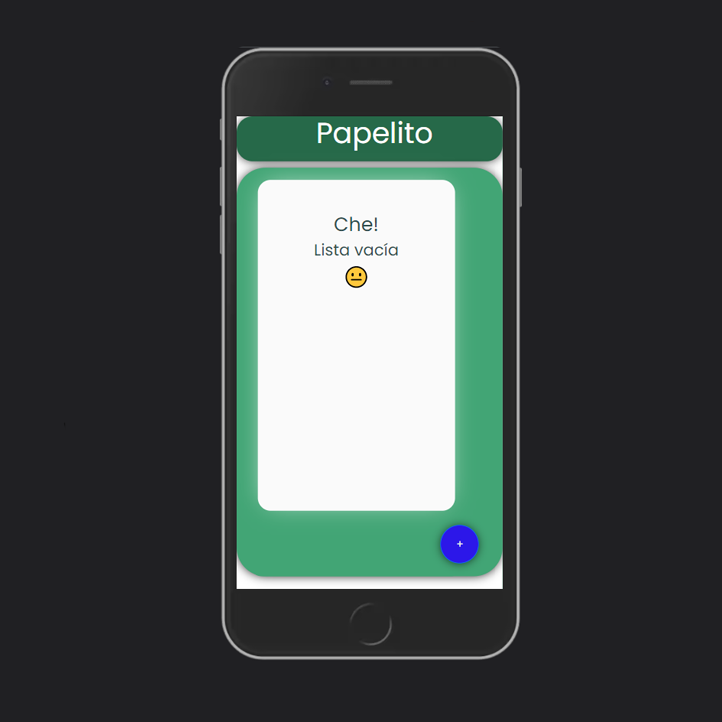
Challenge N°3 SummerHack 2021
Lista de compras usando JavaScript.

Challenge N°2 SummerHack 2021
Crear una landing page con HTML5 y CSS.

Challenge N°1 SummerHack 2021
El desafío consistió en crear un reproductor de música mp3 usando sólo HTML y CSS simple.
Arte con CSS

Animación Sticker Fruit Full CSS
Dibujo y Animación utilizando sólo CSS.

Full CSS Icream
Dibujo en puro CSS replicando Logo de SummerHack 2021.

Full CSS Capsule Corp logo
Logo de Capsule Corp hecho sólo en CSS.